Marp使用指南
简介
使用纯Markdown编写演示文稿的生态系统。
支持的输出类型
- HTML
- PPTX (PowerPoint document)
- PNG (First slide only)
- JPEG (First slide only)
功能开启方法
当在Markdown文档的前置元数据中写入"marp: true"时,Marp功能将启用。
--- marp: true --- # Your slide deck Start writing!
Marpit Markdown
Marpit(/mɑːrpɪt/)是一个轻量级框架,用于从Markdown创建幻灯片。它可以将Markdown和CSS主题转换为由静态HTML和CSS组成的幻灯片,并通过打印创建可转换为幻灯片PDF的网页。
Marpit旨在输出幻灯片所需的最小资源。您可以使用这些基本资源创建一个逻辑简单的幻灯片,但我们主要希望将输出与其他工具和应用程序集成。
实际上,这个框架是为了作为Marp生态系统中核心转换器的基础而创建的。
Marpit的Markdown语法专注于与常见的Markdown文档兼容。这意味着即使您在通用的Markdown编辑器中打开Marpit Markdown,呈现的结果仍然会保持美观。
编写幻灯片
Marpit通过水平分隔符(例如---)将幻灯片页面分割开来。非常简单。
# Slide 1 foo --- # Slide 2 bar
指令
Marpit Markdown使用称为“指令”的扩展语法,以支持编写令人惊叹的幻灯片。它可以控制幻灯片主题、页码、页眉、页脚、样式等等。
用法
编写的指令将被解析为YAML格式。
当值包含YAML特殊字符时,您应该用引号括起来以正确识别。如果需要,您可以通过looseYAML Marpit构造器选项启用宽松解析。
HTML注释
<!-- theme: default paginate: true -->
HTML注释也可用于演讲者备注。当解析为指令时,它不会被包含在Marpit.render()的注释结果中。
前置元数据
Marpit还支持YAML前置元数据,这是一种常用于保持Markdown元数据的语法。它必须是Markdown中的第一件事,位于破折号分隔线之间。
--- theme: default paginate: true ---
请不要将其与分页幻灯片的分隔线混淆。实际的幻灯片内容将在前置元数据的结束分隔线之后开始。
指令的类型
全局指令
全局指令是整个幻灯片集的设置值,例如主题。如果多次编写相同的全局指令,Marpit只识别最后一个值。
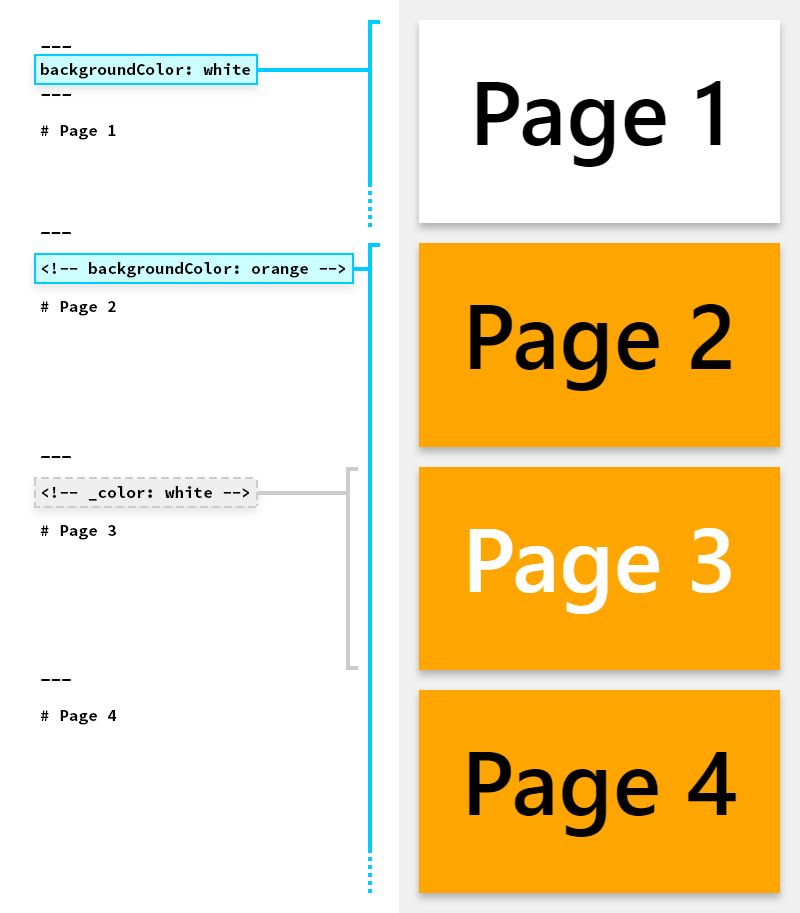
局部指令
局部指令是每个幻灯片页面的设置值。这些将应用于定义的页面和接下来的页面。
<!-- backgroundColor: aqua --> 本页具有水绿色背景。 --- 第二页也具有相同的颜色。
应用于单独页面(即点指令)
如果您只想将局部指令应用于当前页面,您必须在指令名称前添加下划线前缀`_`。
<!-- _backgroundColor: aqua --> 在局部指令的名称前添加下划线前缀`_`。 --- 第二页不会应用指令的设置。
全局指令
| 名称 | 描述 |
|---|---|
| theme | 指定幻灯片集的主题。 |
| style | 指定自定义主题的CSS样式。 |
| headingDivider | 指定标题分隔选项。 |
| size | 尺寸。 |
| math | 数学库。 |
| auto-scaling | 自动缩放。 |
主题
使用theme全局指令选择一个主题。
<!-- theme: registered-theme-name -->
它识别添加到Marpit实例的themeSet中的主题名称。
<!-- theme: default --> <!-- theme: gaia --> <!-- theme: uncover -->
自定义主题样式
通常,您可以通过<style>元素调整主题,但在另一个Markdown编辑器中打开时,可能会破坏文档的样式。因此,您可以使用style全局指令来代替<style>。
---
theme: base-theme
style: |
section {
background-color: #ccc;
}
---
标题分隔符
您可以使用headingDivider全局指令,在标题前自动分隔幻灯片页面。此功能类似于Pandoc的--slide-level选项和Deckset 2的“Slide Dividers”选项。
它必须指定标题级别,范围从1到6,或它们的数组。如果数字,则该功能在级别大于或等于指定值的标题中启用;如果是数组,则仅在指定级别启用。
例如,下面的两个Markdown产生相同的输出。
常规语法 # 第一页 第一页的内容 --- ## 第二页 ### 第二页的内容 Hello, world! --- # 第三页 😃
标题分隔符 <!-- headingDivider: 2 --> # 第一页 第一页的内容 ## 第二页 ### 第二页的内容 Hello, world! # 第三页 😃
当您想从普通的Markdown创建幻灯片时,这将非常有用。即使在一般的编辑器中打开使用headingDivider的Markdown,它也能以美观的方式呈现,没有令人不悦的分隔线。
尺寸
您是否想要一个传统的4:3幻灯片尺寸?Marp Core增加了尺寸全局指令的支持。扩展的主题系统可以更轻松地切换幻灯片尺寸。
--- theme: gaia size: 4:3 --- # A traditional 4:3 slide
Marp的内置主题提供了4K(3840x2160)、16:9(1280x720)、4:3(960x720)的预设尺寸。
/**
* @theme foobar
* @size 4:3 960px 720px
* @size 16:9 1280px 720px
* @size 4K 3840px 2160px
*/
section {
/* A way to define default size is as same as Marpit theme CSS. */
width: 960px;
height: 720px;
}
数学库
支持Pandoc的Markdown样式的数学排版。通过使用$...$将公式包围起来,可以将数学渲染为行内格式,而使用$$...$$则可以将其渲染为块级格式。
渲染行内数学公式,如 $ax^2+bc+c$。
$$ I_{xx}=\int\int_Ry^2f(x,y)\cdot{}dydx $$
$$
f(x) = \int_{-\infty}^\infty
\hat f(\xi)\,e^{2 \pi i \xi x}
\,d\xi
$$
您可以在math全局指令(或JS构造器选项)中选择使用MathJax和KaTeX中的数学库进行排版。默认情况下,我们推荐使用MathJax进行更好的渲染和语法支持,但是如果有大量公式需要渲染,KaTeX的渲染速度更快。
通过math全局指令,Marp Core支持声明在当前Markdown中使用的数学库。
像这样在math全局指令中设置mathjax或katex:
--- # 在此Markdown中声明使用KaTeX math: katex ---
自动缩放
Marp Core具有一些自动缩放功能:
- 标题适应:通过在# <!--fit-->中添加此注释,可以获得更适合幻灯片的大标题。
- 代码块和KaTeX块自动缩小:防止块从幻灯片的右侧突出。
如果在使用的主题CSS中定义了@auto-scaling元数据,则可以使用自动缩放功能。
/* * @theme foobar * @auto-scaling true */ true: 启用所有功能。 fittingHeader: 启用标题适应功能。 math: 启用KaTeX数学块的缩放。请注意,MathJax数学块将始终应用自动缩放。 code: 启用代码块的缩放功能。
Marp Core的所有内置主题都准备好使用全功能的自动缩放。如果您是主题作者,可以使用元数据关键字来控制启用自动缩放的目标元素。
此功能依赖于内联SVG,请注意,如果在构造器选项中设置了inlineSVG: false以禁用Marpit的inlineSVG模式,则此功能将无效。
自动缩放功能设计用于水平缩放。在垂直方向上,如果周围有大量内容,缩放后的元素仍然可能突出幻灯片的顶部和底部。
- 标题适应
当标题中包含<!--fit-->注释时,标题的大小将调整以适应幻灯片尺寸。
# <!-- fit --> 适应标题
此语法类似于Deckset的[fit]关键字,但我们使用HTML注释在渲染为文档的Markdown中隐藏fit关键字。
- 自动缩小块
某些块将缩小以适应幻灯片。这对于防止块从幻灯片的右侧突出非常有用。
本地指令
- paginate:如果设置为true,则在幻灯片上显示页码。
- header:指定幻灯片头部的内容。
- footer:指定幻灯片页脚的内容。
- class:指定幻灯片的<section>元素的HTML类。
- backgroundColor:设置幻灯片的背景颜色样式。
- backgroundImage:设置幻灯片的背景图片样式。
- backgroundPosition:设置幻灯片的背景位置样式。
- backgroundRepeat:设置幻灯片的背景重复样式。
- backgroundSize:设置幻灯片的背景大小样式。
- color:设置幻灯片的颜色样式。
分页
我们通过paginate本地指令支持分页。
<!-- paginate: true -->
您将在右下角看到幻灯片的页码。
配置分页
每张幻灯片上都有两个事情发生:
- 渲染页码
- 增加页码
您可以通过paginate指令控制这两个事情:
| paginate | 页码 | 增量 |
|---|---|---|
| true | 显示 | 是 |
| false | 隐藏 | 是 |
| hold | 显示 | 否 |
| skip | 隐藏 | 否 |
在标题幻灯片上跳过分页
一个常见的用例是在分页中排除标题幻灯片。为此,您只需将paginate指令在第二页上定义,而不是第一页。
# 标题幻灯片 由于缺少`paginate`指令,此页将不显示分页。 --- <!-- paginate: true --> 分页将从此幻灯片开始呈现(从第2页开始)。
或者您可以使用spot指令。
--- paginate: true _paginate: false # 或使用 `_paginate: skip` ---
paginate: skip和paginate: hold
要同时排除分页和隐藏分页,使用skip:
<!-- _paginate: skip --> # 排除幻灯片 此页不会更新页码,也不会显示分页
您可以将页面从分页中排除,但保持分页可见,使用hold:
--- paginate: true --- # 幻灯片1 > 第1页,共1页 --- <!-- _paginate: hold --> # 幻灯片2 > 第1页,共1页
页眉和页脚
当您需要在多个幻灯片上显示相同的内容,比如幻灯片标题时,可以使用页眉或页脚本地指令。
--- header: '页眉内容' footer: '页脚内容' --- # 第1页 --- ## 第2页
它将呈现为HTML片段:
<section> <header>页眉内容</header> <h1>第1页</h1> <footer>页脚内容</footer> </section> <section> <header>页眉内容</header> <h2>第2页</h2> <footer>页脚内容</footer> </section>
这些内容将被包裹在相应的元素中,并插入到每个幻灯片的正确位置。这些可以看作是幻灯片内容的一部分。
如果您想要将这些内容放置在幻灯片的边缘,就像PowerPoint一样,您需要使用支持的主题。
格式化
此外,您可以使用markdown语法格式化页眉/页脚的内容,并插入内联图片。
--- header: '**加粗** _斜体_' footer: '' ---
注意:用(双)引号包裹起来,以避免解析为无效的YAML。页眉和页脚指令不能使用![bg]()语法,因为Markdown的解析顺序。
样式化幻灯片
类别
在某些页面上,您可能希望更改布局、主题颜色等。class本地指令可以更改幻灯片页面的<section>元素的类属性。
假设您正在使用一个包含以下规则的主题:
section.lead h1 {
text-align: center;
}
您可以通过将类别spot指令设置为lead来使用居中的主标题。
<!-- _class: lead --> # THE LEADING HEADER
背景
如果您想要使用任何颜色或渐变作为背景,可以通过backgroundColor或backgroundImage本地指令设置样式。
<!-- backgroundImage: "linear-gradient(to bottom, #67b8e3, #0288d1)" --> 渐变背景 --- <!-- _backgroundColor: black _color: white --> 黑色背景 + 白色文本
此外,我们还支持自定义这些声明:
- backgroundColor
- backgroundImage
- backgroundPosition(默认为居中)
- backgroundRepeat(默认为不重复)
- backgroundSize(默认为覆盖)
- color
如果您想要将图像或颜色设置为单个页面的背景,还可以使用扩展图像语法。
图片语法
Marpit扩展了Markdown的图片语法,以帮助创建漂亮的幻灯片。
| 功能 | 内联图片 | 幻灯片背景 | 高级背景 |
|---|---|---|---|
| 关键词调整大小 | 仅自动 | ✅ | ✅ |
| 百分比调整大小 | x | ✅ | ✅ |
| 长度调整大小 | ✅ | ✅ | ✅ |
| 图像滤镜 | ✅ | x | ✅ |
| 多个背景 | - | x | ✅ |
| 分割背景 | - | x | ✅ |
扩展功能可以通过在图像的替代文本中包含相应的关键词来启用。
调整图片大小
您可以使用宽度和高度关键词选项来调整图像的大小。
 <!-- 将宽度设置为200像素 -->  <!-- 将高度设置为300像素 -->  <!-- 同时设置长度 -->
支持简写选项w和h。通常使用这些选项很有用。
 <!-- 将大小设置为32x32像素 -->
内联图片只允许使用auto关键词和CSS中定义的长度单位。
与视口大小相关的几个单位(例如vw、vh、vmin、vmax)不能使用,以确保结果的不变性。
图像滤镜
您可以通过Markdown图像语法将CSS滤镜应用于图像。在图像的替代文本中包含<filter-name>(:<param>(,<param>...))。
滤镜可以用于内联图像和高级背景。
| Markdown | 带参数 |
|---|---|
| ![blur]() | ![blur:10px]() |
| ![brightness]() | ![brightness:1.5]() |
| ![contrast]() | ![contrast:200%]() |
| ![drop-shadow]() | ![drop-shadow:0,5px,10px,rgba(0,0,0,.4)]() |
| ![grayscale]() | ![grayscale:1]() |
| ![hue-rotate]() | ![hue-rotate:180deg]() |
| ![invert]() | ![invert:100%]() |
| ![opacity]() | ![opacity:.5]() |
| ![saturate]() | ![saturate:2.0]() |
| ![sepia]() | ![sepia:1.0]() |
当您省略参数时,Marpit将使用上述默认参数。
自然地,可以对图像应用多个滤镜。

幻灯片背景
我们通过Markdown提供了一种背景图像语法来指定幻灯片的背景。只需要在替代文本中包含bg关键词即可。

当在幻灯片中定义了两个或多个背景图像时,Marpit仅显示最后定义的图像。如果您想显示多个图像,请尝试启用内联SVG幻灯片的高级背景。
背景大小
您可以通过关键词调整背景图像的大小。关键词值基本上遵循background-size样式。

| 关键词 | 描述 | 示例 |
|---|---|---|
| cover | 将图像缩放以填充幻灯片。(默认值) |  |
| contain | 将图像缩放以适应幻灯片。 |  |
| fit | 等同于contain,与Deckset兼容。 |  |
| auto | 不缩放图像,使用原始大小。 |  |
| x% | 以百分比值指定缩放因子。 |  |
您还可以继续使用宽度(w)和高度(h)选项关键词,通过长度指定大小。
高级背景
高级背景支持多个背景、分割背景和背景图像的滤镜。
多个背景
  
这些图像将在水平行中排列。
方向关键词
您可以使用垂直方向关键词将对齐方向从水平改为垂直。
  
分割背景
使用bg关键词的left或right关键词在指定的一侧留出背景的空间。它占幻灯片大小的一半,幻灯片内容的空间也会收缩。
 # 分割背景 幻灯片内容的空间将收缩到右侧。
多个背景将在指定的背景侧上正常工作。
  # 分割 + 多个背景 幻灯片内容的空间将收缩到左侧。
当在同一幻灯片中使用多个背景时,Marpit在使用左右关键词混合时会使用最后定义的关键词。
分割大小
Marpit可以通过百分比(如left:33%)为背景指定分割大小。
 # 指定大小的分割背景
表情符号支持
Emoji简码(如 :smile:)和Unicode表情符号 😄 将会转换为由twemoji提供的SVG矢量图像 😄。这可以以高分辨率呈现表情符号。