Marp使用指南
简介
使用纯Markdown编写演示文稿的生态系统。
功能开启方法
当在Markdown文档的前置元数据中写入"marp: true"时,Marp功能将启用。
--- marp: true --- # Your slide deck Start writing!
Marpit Markdown
Marpit(/mɑːrpɪt/)是一个轻量级框架,用于从Markdown创建幻灯片。它可以将Markdown和CSS主题转换为由静态HTML和CSS组成的幻灯片,并通过打印创建可转换为幻灯片PDF的网页。
Marpit旨在输出幻灯片所需的最小资源。您可以使用这些基本资源创建一个逻辑简单的幻灯片,但我们主要希望将输出与其他工具和应用程序集成。
实际上,这个框架是为了作为Marp生态系统中核心转换器的基础而创建的。
Marpit的Markdown语法专注于与常见的Markdown文档兼容。这意味着即使您在通用的Markdown编辑器中打开Marpit Markdown,呈现的结果仍然会保持美观。
编写幻灯片
Marpit通过水平分隔符(例如---)将幻灯片页面分割开来。非常简单。
# Slide 1 foo --- # Slide 2 bar
指令
Marpit Markdown使用称为“指令”的扩展语法,以支持编写令人惊叹的幻灯片。它可以控制幻灯片主题、页码、页眉、页脚、样式等等。
用法
编写的指令将被解析为YAML格式。
当值包含YAML特殊字符时,您应该用引号括起来以正确识别。如果需要,您可以通过looseYAML Marpit构造器选项启用宽松解析。
HTML注释
HTML注释也可用于演讲者备注。当解析为指令时,它不会被包含在Marpit.render()的注释结果中。
前置元数据
Marpit还支持YAML前置元数据,这是一种常用于保持Markdown元数据的语法。它必须是Markdown中的第一件事,位于破折号分隔线之间。
--- theme: default paginate: true ---
请不要将其与分页幻灯片的分隔线混淆。实际的幻灯片内容将在前置元数据的结束分隔线之后开始。
指令的类型
全局指令
全局指令是整个幻灯片集的设置值,例如主题。如果多次编写相同的全局指令,Marpit只识别最后一个值。
局部指令
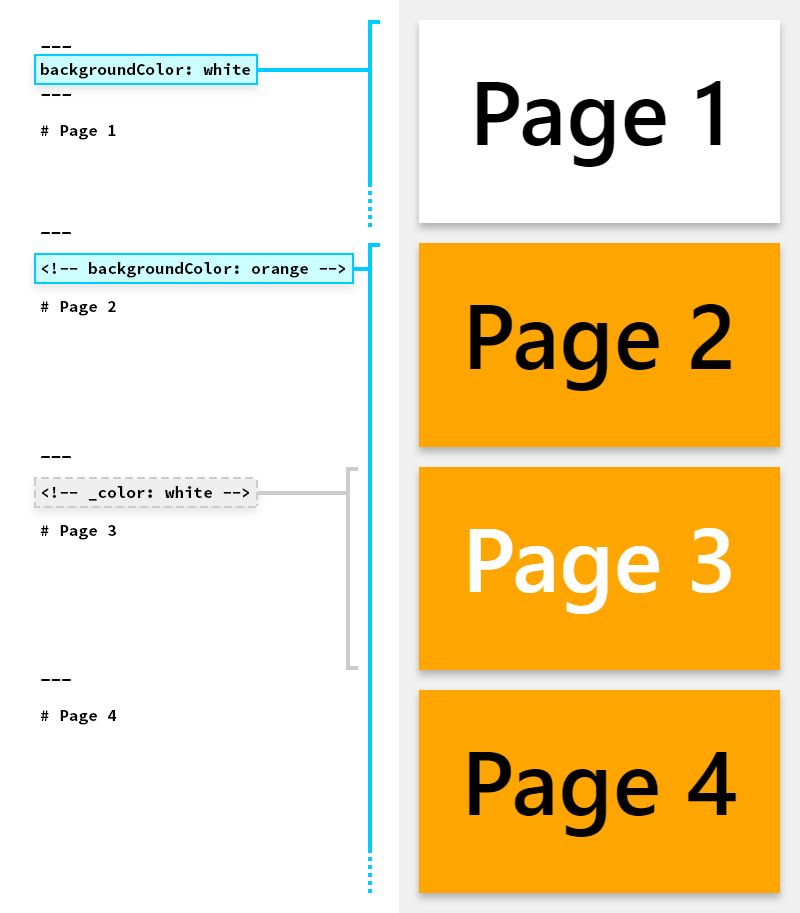
局部指令是每个幻灯片页面的设置值。这些将应用于定义的页面和接下来的页面。
本页具有水绿色背景。 --- 第二页也具有相同的颜色。
应用于单独页面(即点指令)
如果您只想将局部指令应用于当前页面,您必须在指令名称前添加下划线前缀`_`。
在局部指令的名称前添加下划线前缀`_`。 --- 第二页不会应用指令的设置。
全局指令
| 名称 | 描述 |
| theme | 指定幻灯片集的主题。 |
| style | 指定自定义主题的CSS样式。 |
| headingDivider | 指定标题分隔选项。 |
主题
使用theme全局指令选择一个主题。
它识别添加到Marpit实例的themeSet中的主题名称。
自定义主题样式
通常,您可以通过<style>元素调整主题,但在另一个Markdown编辑器中打开时,可能会破坏文档的样式。因此,您可以使用style全局指令来代替<style>。
---
theme: base-theme
style: |
section {
background-color: #ccc;
}
---
标题分隔符
您可以使用headingDivider全局指令,在标题前自动分隔幻灯片页面。此功能类似于Pandoc的--slide-level选项和Deckset 2的“Slide Dividers”选项。
它必须指定标题级别,范围从1到6,或它们的数组。如果数字,则该功能在级别大于或等于指定值的标题中启用;如果是数组,则仅在指定级别启用。
例如,下面的两个Markdown产生相同的输出。
常规语法 # 第一页 第一页的内容 --- ## 第二页 ### 第二页的内容 Hello, world! --- # 第三页 😃
标题分隔符 # 第一页 第一页的内容 ## 第二页 ### 第二页的内容 Hello, world! # 第三页 😃
当您想从普通的Markdown创建幻灯片时,这将非常有用。即使在一般的编辑器中打开使用headingDivider的Markdown,它也能以美观的方式呈现,没有令人不悦的分隔线。
本地指令
- paginate:如果设置为true,则在幻灯片上显示页码。
- header:指定幻灯片头部的内容。
- footer:指定幻灯片页脚的内容。
- class:指定幻灯片的<section>元素的HTML类。
- backgroundColor:设置幻灯片的背景颜色样式。
- backgroundImage:设置幻灯片的背景图片样式。
- backgroundPosition:设置幻灯片的背景位置样式。
- backgroundRepeat:设置幻灯片的背景重复样式。
- backgroundSize:设置幻灯片的背景大小样式。
- color:设置幻灯片的颜色样式。
分页
我们通过paginate本地指令支持分页。
您将在右下角看到幻灯片的页码。
配置分页
每张幻灯片上都有两个事情发生:
- 渲染页码
- 增加页码
您可以通过paginate指令控制这两个事情:
| paginate | 页码 | 增量 |
| true | 显示 | 是 |
| false | 隐藏 | 是 |
| hold | 显示 | 否 |
| skip | 隐藏 | 否 |
在标题幻灯片上跳过分页
一个常见的用例是在分页中排除标题幻灯片。为此,您只需将paginate指令在第二页上定义,而不是第一页。
# 标题幻灯片 由于缺少`paginate`指令,此页将不显示分页。 --- 分页将从此幻灯片开始呈现(从第2页开始)。
或者您可以使用spot指令。
--- paginate: true _paginate: false # 或使用 `_paginate: skip` ---
paginate: skip和paginate: hold
要同时排除分页和隐藏分页,使用skip:
# 排除幻灯片 此页不会更新页码,也不会显示分页
您可以将页面从分页中排除,但保持分页可见,使用hold:
--- paginate: true --- # 幻灯片1 > 第1页,共1页 --- # 幻灯片2 > 第1页,共1页
页眉和页脚
当您需要在多个幻灯片上显示相同的内容,比如幻灯片标题时,可以使用页眉或页脚本地指令。
--- header: '页眉内容' footer: '页脚内容' --- # 第1页 --- ## 第2页
它将呈现为HTML片段:
<section> <header>页眉内容</header>
第1页
<footer>页脚内容</footer> </section> <section> <header>页眉内容</header>
第2页
<footer>页脚内容</footer> </section>
这些内容将被包裹在相应的元素中,并插入到每个幻灯片的正确位置。这些可以看作是幻灯片内容的一部分。
如果您想要将这些内容放置在幻灯片的边缘,就像PowerPoint一样,您需要使用支持的主题。
格式化
此外,您可以使用markdown语法格式化页眉/页脚的内容,并插入内联图片。
--- header: '**加粗** _斜体_' footer: '' ---
注意:用(双)引号包裹起来,以避免解析为无效的YAML。页眉和页脚指令不能使用![bg]()语法,因为Markdown的解析顺序。
样式化幻灯片
类别
在某些页面上,您可能希望更改布局、主题颜色等。class本地指令可以更改幻灯片页面的<section>元素的类属性。
假设您正在使用一个包含以下规则的主题:
section.lead h1 {
text-align: center;
}
您可以通过将类别spot指令设置为lead来使用居中的主标题。
# THE LEADING HEADER
背景
如果您想要使用任何颜色或渐变作为背景,可以通过backgroundColor或backgroundImage本地指令设置样式。
渐变背景 --- 黑色背景 + 白色文本
此外,我们还支持自定义这些声明:
- backgroundColor
- backgroundImage
- backgroundPosition(默认为居中)
- backgroundRepeat(默认为不重复)
- backgroundSize(默认为覆盖)
- color
如果您想要将图像或颜色设置为单个页面的背景,还可以使用扩展图像语法。